博客对网页打印进行了优化
主要优化了以下几个方面
- 对于折叠和滚动的代码区域进行了修改,让代码能够换行并且完全展示
- 对于页面元素进行了精简
- 调整了布局和颜色
如果有看到好文章,欢迎使用网页打印功能记录为 PDF 或者纸质文稿。
ps: 如果看到页眉页脚,可能是浏览器默认设置的,可以在打印的更多设置里面取消勾选
你来到了艺术的荒原
主要优化了以下几个方面
如果有看到好文章,欢迎使用网页打印功能记录为 PDF 或者纸质文稿。
ps: 如果看到页眉页脚,可能是浏览器默认设置的,可以在打印的更多设置里面取消勾选
在微信浏览器想要打开对应公众号,目前有两个方法,功能和实现不一样。
属于用户使用门槛比较高的一种,直接跳转到中转页,提示用户长按识别二维码
好处是可以保留 scene 等信息,跳过去可以带一定的参数,对方公众号不需要做开发
微信公众号消息页会在首部显示公众号和 “去关注” 按钮。
这种方法跳转,用户操作步骤少,比较容易接受,该跳转路径不接受场景值,如果传参,最好目标公众号的额外提供中转页做好openid 绑定,假设从 A 公众号导流 到 B 公众号。
跳转的微信消息页的链接格式为:
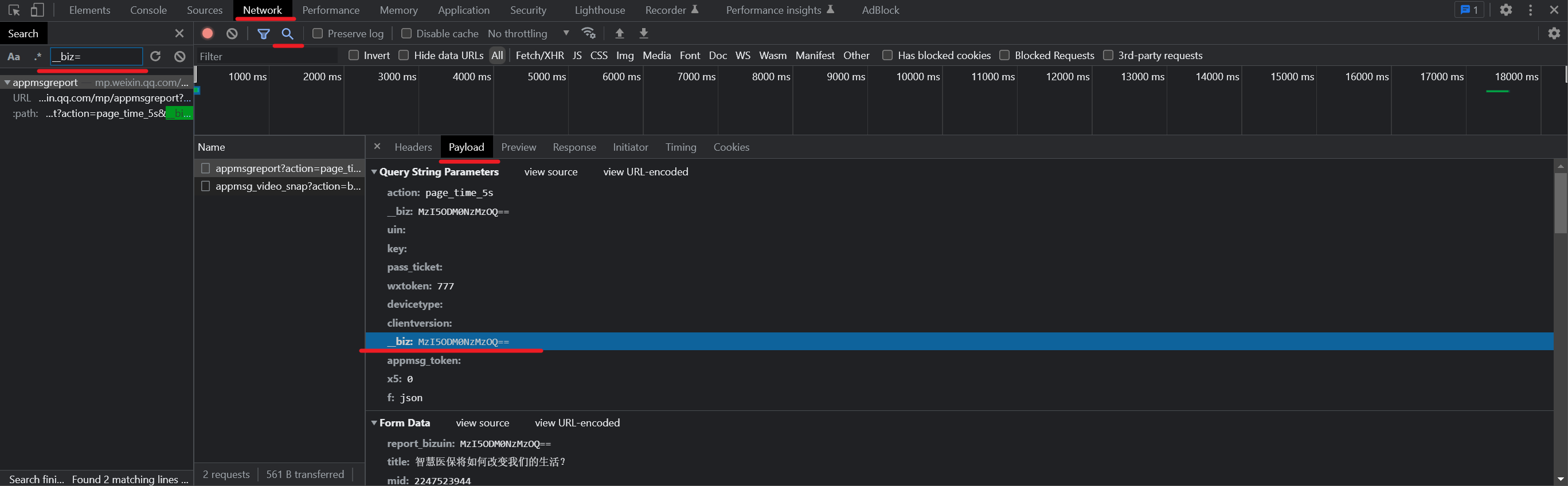
https://mp.weixin.qq.com/mp/profile_ext?action=home&__biz=MzUyODgxNjE1OA==&scene=124#wechat_redirect其中 __biz=MzUyODgxNjE1OA== 是关键参数,后面的这串 MzUyODgxNjE1OA== 是公众号的身份标识。
这个值有两种获取办法
第一种方法比较复杂,需要使用 devTools

第二种方法稍微简单,需要进入公众号后台
btoa(12345678) ,得到一个字符串,这个就是 __biz通过上述两个方法得到 __biz 后,拼接到下面这个链接中即可。
https://mp.weixin.qq.com/mp/profile_ext?action=home&__biz=【__biz的值】&scene=124#wechat_redirect在线地址: https://wsd.pages.dev/tool/dnspod2cf/
github: github.com/mscststs/wsd-pages
主要功能:将 DNSPOD 导出的 Zone 格式转为 CloudFlare 能识别的格式。
原因:在将域名从 DNSPOD 接入到 CloudFlare 时,如果域名下的记录较多,手动添加记录会非常痛苦,但是 DNSPOD 导出的格式又不能直接被 CloudFlare 识别,因此写了这个辅助工具来进行格式转换。
使用方式:
受能力和知识限制,并没有详细的对 zone 按标准进行还原,也不能保证所有的记录的转换都是正确的。
请在导入之后自行核对相关记录,以免影响正常使用。
学习前端其实并不难,前端的难点主要集中在 Javascript、CSS、HTML三种语言的混合三打,让初学者痛苦不堪,这篇文章简单的以我个人的学习经历来讲一下初学者,尤其是一个有一定编程经验的初学者该怎么入门前端。
首先我们明确一个观点:
最好的资源就是 Google 和 百度。